Dynamic Theme
The new Dynamic theme in the Survox Console is a customizable theme giving you more options than previous themes. We plan to incorporate these options to all themes going forward.
You can easily change the color scheme of the theme after selecting this theme by clicking on Modify Web Options – Modify Index Page.
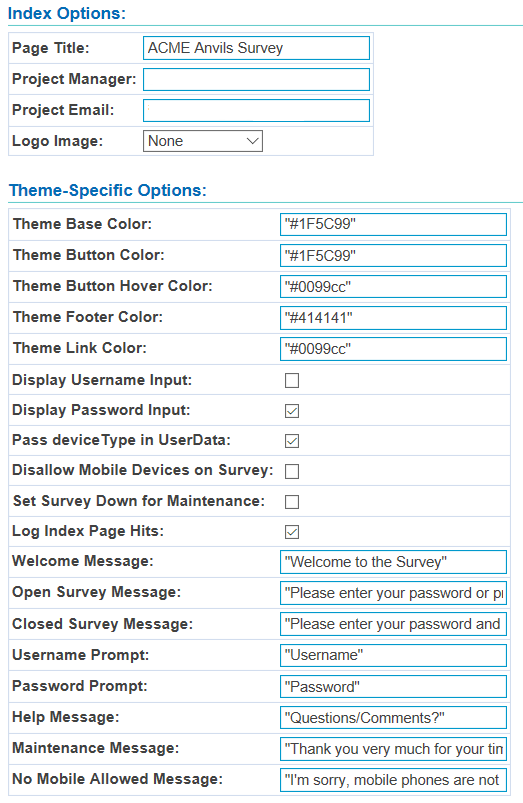
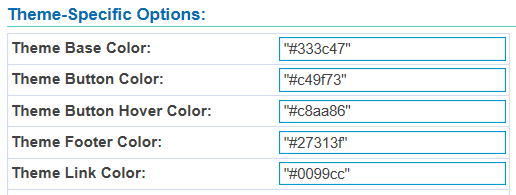
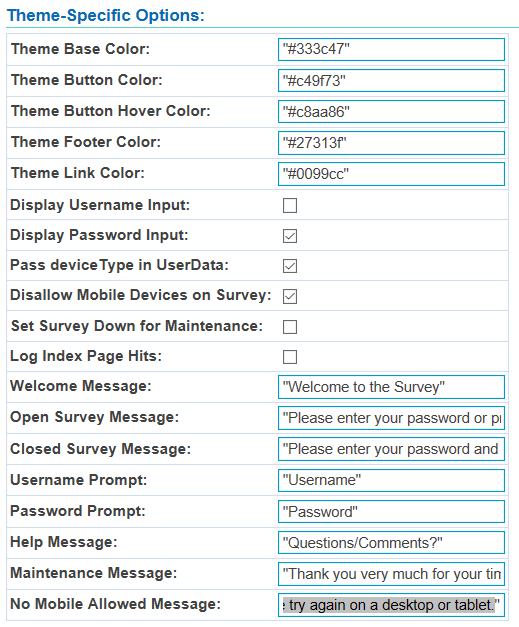
You are then presented with the following options.
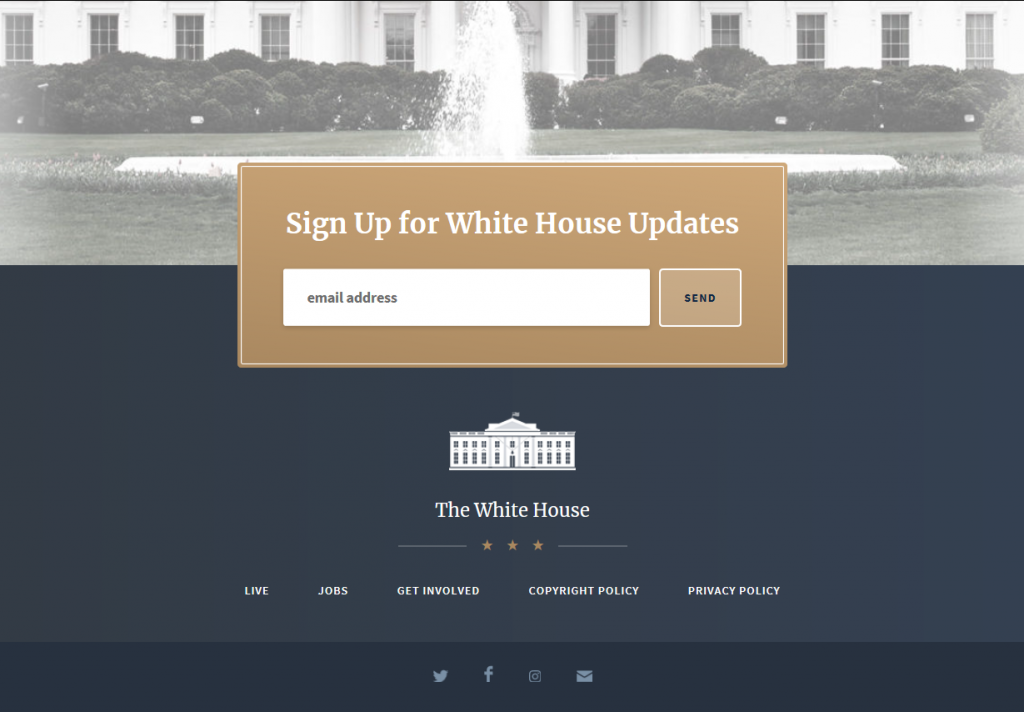
In the example below we are going to do a large conjoint survey for the White House. We will start by visiting whitehouse.gov and use the color scheme they are using.
The shades of blues will make good base and footer colors and the tan sign up box will make nice buttons.
We will use the html color code #333c47 for the body and #27313f for the footer. The buttons will use color code #c49f73 and #c8aa86 when the mouse is hovering over them. So we’ll make the following changes:
*Note keep in mind you can use either html color codes or color names. A good list can be found here: https://htmlcolorcodes.com/color-names/
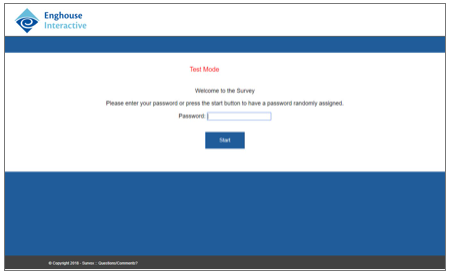
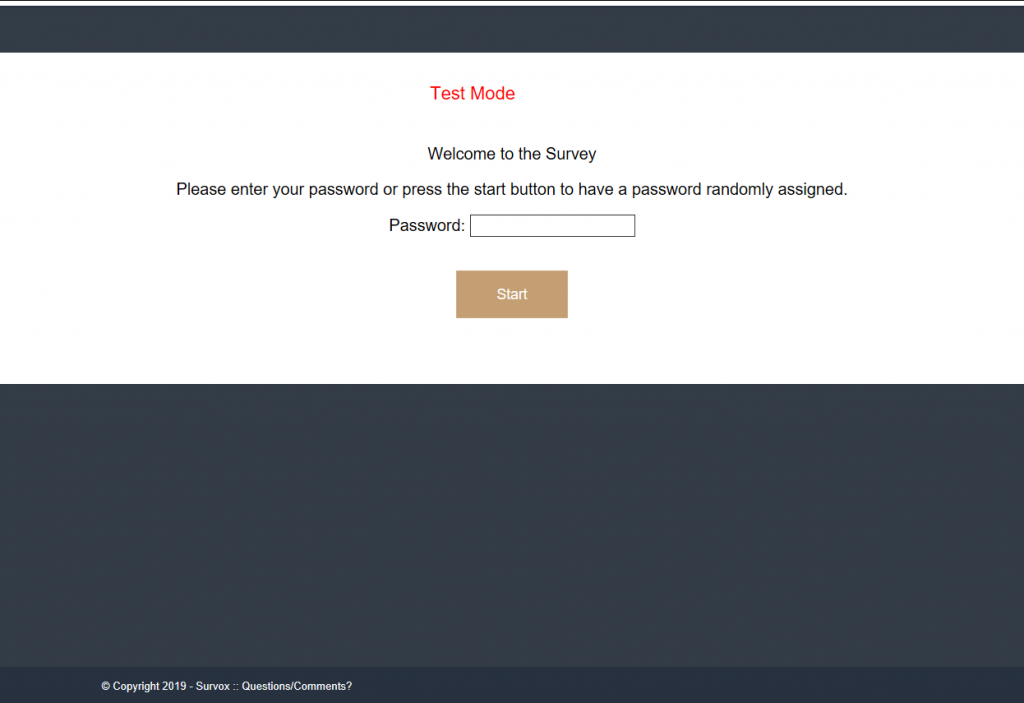
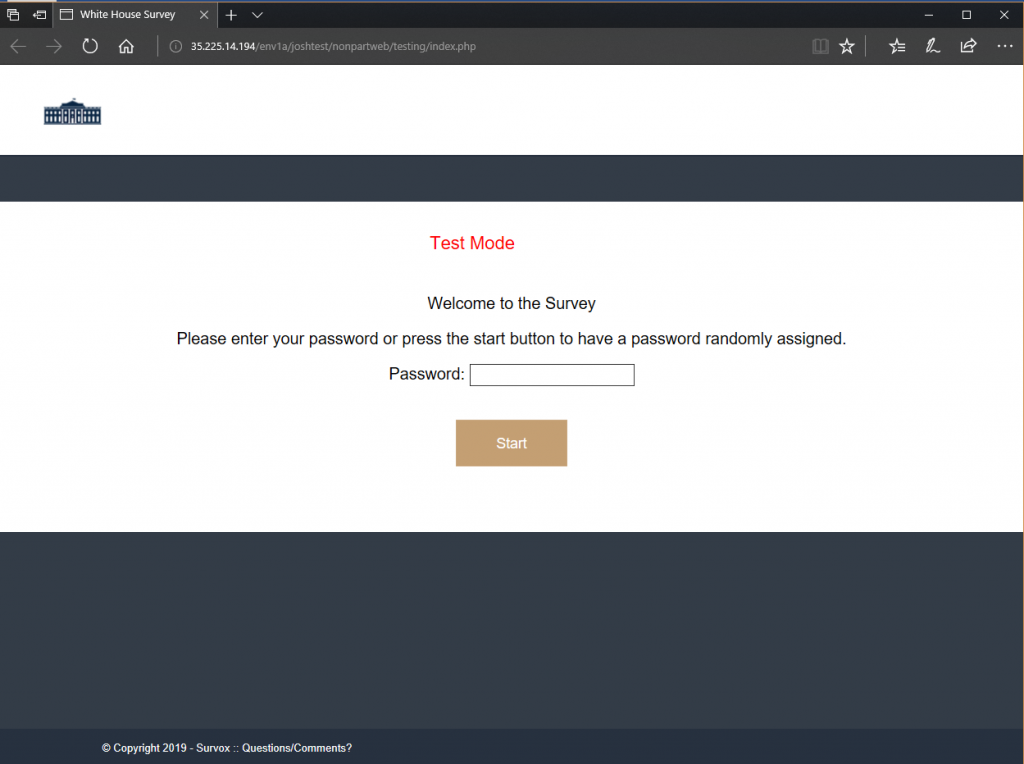
Now click submit at the bottom of the page. After that, click test to see the changes take place. You’ll then be presented with a survey that looks like this:
As you can see, we’re getting pretty close. Next let’s give it a logo. We recommend giving it a logo that is at least 85 pixels high, the theme will resize it but if it’s lower resolution it will stretch it out. We also recommend naming that image to logo.png. This will automatically put the image in to your template files.
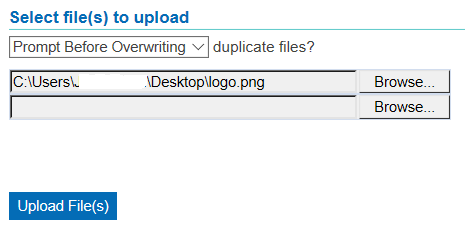
We’ll now upload a logo.png file:
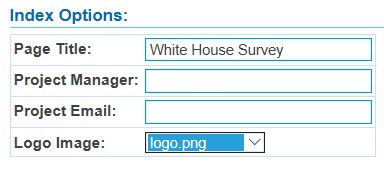
After uploading we’ll go back to Modify Web Options – Modify Index Page. From there, we’ll give it a name and select the logo.png file from the drop-down menu. This menu will present any image that you have uploaded and all of their filenames, it will put what you selected on the index page but only files named logo.png will be presented on your pagetop and error.tmpl files.
After applying and testing these changes you’ll now be presented with a theme that looks like so:
Since this is a large conjoint survey, we realize that some of the exercises would not make this a good candidate for smart phones due to the limited screen area. You can now block these devices and display whatever message you like.
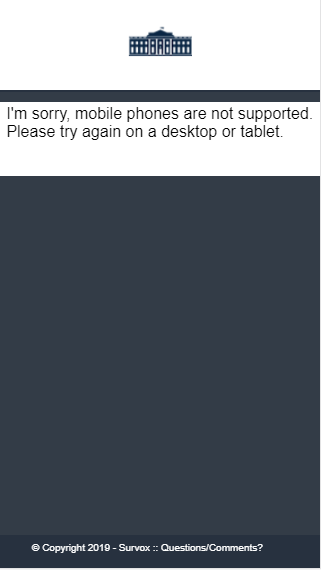
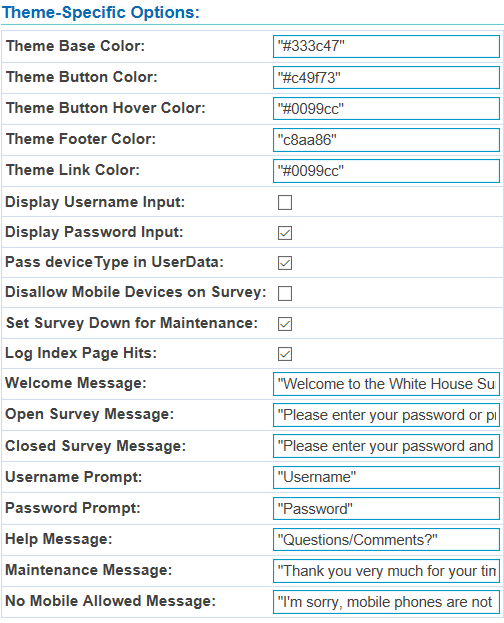
First click Disallow Mobile Devices on Survey. Then you can change the message displayed at the bottom by entering text in the No Mobile Allowed Message, the default message is “I’m sorry, mobile phones are not supported. Please try again on a desktop or tablet.”
Now when you try to enter on a mobile phone, you are presented with a screen that looks like this:
Now as an example let’s say you’ve found a typo that needs to be fixed but the study is already live. No worries, you now have an option to Set Survey Down for Maintenance. The default message is “Thank you very much for your time and interest, but the survey is currently unavailable. Please come back in 10-15 minutes and reload the page if necessary.” but you are welcome to change it to whatever you’d like.
Now when you visit the index page it will look like below:
We hope you find these new features useful. Please reach out to support if you have a