Color Lists
The compiler directive COLOR_LIST allows you to create a “color list” to assign colors to templates “on the fly” without having to know which question or screen is coming up next. This is used in rotations or questions with skips where you want to maintain a consistent color scheme. As with many of the HTML commands, this does not get reset when backing up so it should be put inside the grid statement.
The keyword to use is:
{!COLOR_LIST <color1> <color2> <color n> }
Example:
{!COLOR_LIST #ff0000 #0033ff #ffffff #d6d600 #69efed blue red }
The colors should be specified as they are in HTML code, as either hexidecimal color codes or names. If you are defining as them as hexidecimal codes, the # sign is required.
The maximum number of colors allowed is 32.
To invoke the colors specified, use:
- \CXC to display the current color
- \CXN to set the “current” color to the next in the list, no display
- \CXD set the “current” color to the next in the list and display it
- \CX## set the “current” to ## (nth color on the list) and display it
The default color is the first color listed.
Example1:
{ QEXAMPLE1GRID:
!GRID }
{!COLOR_LIST #ffffff #dcdcdc }
''These two hexadecimal colors will be used.
{ QEXAMPLE1DISP:
<table align="center" border="1" width="60%">
<tr style="background-color:lightsteelblue;">
<td colspan='2' align="center"> Using CXD and CXC color list commands </td>
</tr>
!DISPLAY }
{ QEXAMPLE1ROT:!ROTATE,SCRAMBLE }
>REPEAT $A=A,B,C,D,E;
{ QEXAMPLE1$A:
<tr>
<td style="background-color:\CXD;"> Row $A </td>
''CXD calls the next color from list and uses it. CXN calls, but does NOT show color.
<td style="background-color:\CXC;text-align:center;"></td>
''CXC uses the color called by CXN until a new CXN is called.
</tr>
!NUMERIC,,,0-100 }
>ENDREPEAT
{!ENDROTATE }
{
</table>
!DISPLAY }
{!ENDGRID }
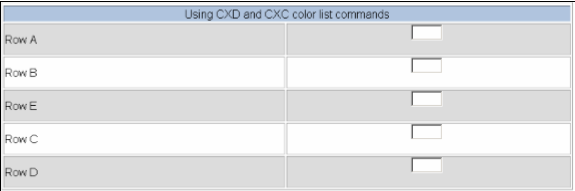
The above example would look like this:
Example2:
{ QEXAMPLE2GRID:
!GRID }
{!COLOR_LIST yellow grey cyan green red }
''This color_list has 5 colors. Each represents a color number, 1 through 5.
{ QEXAMPLE2DISP:
<table align="center" border="1" width="60%">
<tr style="background-color:lightsteelblue;">
<td colspan='2' align="center"> Using CX# color list command to force colors </td>
</tr>
!DISPLAY }
{ QEXAMPLE2ROT: !ROTATE,SCRAMBLE }
>REPEAT $A=A,B,C,D,E;&
$B=1,2,3,4,5;
{ QEXAMPLE2$A:
<tr>
<td style="background-color:\CX$B;"> Row $A (Color $B) </td>
''CX# forces a specific color for each row.
<td style="background-color:\CXC;text-align:center;"></td>
''CXC then uses the color assigned by CX#.
</tr>
!NUMERIC,,,0-100 }
>ENDREPEAT
{!ENDROTATE }
{
</table>
!DISPLAY }
{!ENDGRID }
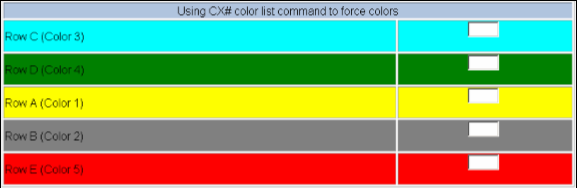
The above example would look like this:
Example3:
{ QEXAMPLE3GRID:
!GRID }
{ QEXAMPLE3DISP1:
''An in-spec CSS call. These two classes will be used in the next color list.
<style type="text/css">
.class1 background-color: #00008B; font-family: tahoma; font-size: 12px; font-weight:bold; color: #ffffff;
.class2 background-color: #ffffff; font-family: arial; font-size: 12px; font-style:italic; color: #00008B;
</style>
!DISPLAY }
{!COLOR_LIST class1 class2 }
''Two classes, defined in the DISPLAY above, will be alternated.
{ QEXAMPLE3DISP2:
<table align="center" border="1" width="60%">
<tr style="background-color:lightsteelblue;">
<td colspan='2' align="center"> Using CSS Classes with Color List </td>
</tr>
!DISPLAY }
{ QEXAMPLE3ROT: !ROTATE,S }
>REPEAT $A=A,B,C,D,E;
{ QEXAMPLE3$A:
<tr class="\CXD">
''Assigns the class from the stylesheet elements above.
<td> Row $A </td>
<td style="text-align:center;"></td>
</tr>
!NUMERIC,,,0-100 }
>ENDREPEAT
{!ENDROTATE }
{
</table>
!DISPLAY }
{!ENDGRID }
The above example would look like this: